How to Upload an Image to Server and Access From Anywhere
Currently, Laravel is the well-nigh renowned PHP framework, boasting of a big developer community; several open-source packages, such as Cashier, Sanctum, Sentinel, and Telescope; and a host of paid platforms, east.one thousand., Laravel Forge, Envoyer, and Vapor. Laravel Forge & Envoyer ably supports deployment and use of Laravel production-based apps.
Introducing Cloudinary's Laravel SDK. Larn the benefits and capabilities of the Laravel PHP framework and the way to upload to and transform files.
The sections below walk y'all through the process of setting upwardly Laravel file uploads.
-
Install Composer and PHP on your development or product motorcar and then run this command:
composer create-project --prefer-dist laravel/laravel upload -
Go to the
uploaddirectory and rename theenv.examplefile to.env. -
Run the project with the command
php artisan serve.
Your Laravel project is now up and running.
-
Create a file-upload controller (
FileUpload Controller) in your project:
Code language: CSS ( css )php artisan make :controller FileUploadController -
Open the FileUploadController.php file and add a method for displaying the upload form:
Lawmaking language: HTML, XML ( xml )<?php namespace App\Http\Controllers; use Illuminate\Http\Asking; class FileUploadController extends Controller { public part showUploadForm () { return view('upload'); } } -
Create an
upload.blade.phpfile in theresources/viewsdirectory and populate the file with the code below:
Lawmaking linguistic communication: HTML, XML ( xml )<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-calibration=1"> <title>Laravel File Upload</title> <!-- Fonts --> <link href="https://fonts.googleapis.com/css?family unit=Nunito:200,600" rel="stylesheet"> <!-- Styles --> <way> html, torso { background-colour: #fff; color: #636b6f; font-family: 'Nunito', sans-serif; font-weight: 200; top: 100vh; margin: 0; } .full-meridian { height: 100vh; } .flex-center { align-items: heart; display: flex; justify-content: center; } .position-ref { position: relative; } .top-right { position: accented; correct: 10px; top: 18px; } .content { text-align: center; } .title { font-size: 84px; } .links > a { color: #636b6f; padding: 0 25px; font-size: 13px; font-weight: 600; letter of the alphabet-spacing: .1rem; text-ornament: none; text-transform: uppercase; } .m-b-doctor { margin-bottom: 30px; } </fashion> </head> <body> <div form="flex-center position-ref full-pinnacle"> <div class="content"> <div class="title m-b-md"> Laravel File Upload </div> @if ($message = Session::get('success')) <div class="alert alert-success alert-block"> <button blazon="push button" grade="close" data-dismiss="alert">×</push> <stiff>{{ $message }}</strong> </div> @endif <div class="links"> <course action="/upload" method="POST" enctype="multipart/course-data"> @csrf <div class="row"> <div class="col-md-6"> <input blazon="file" proper noun="file" grade="form-control"> </div> <div class="col-md-6"> <push button type="submit" class="btn btn-success">Upload a File</button> </div> </div> </class> </div> </div> </div> </body> </html>The lawmaking above displays the class along with a confirmation message if the upload succeeded. Concurrently, the file-upload controller posts the grade information to a
/uploadroute in theroutes/web.phpfile. Note: The related lawmaking will be shown later on in this post. -
Go to the
routes/spider web.phpdirectory and add two routes: 1 to display the form and the other to process the file upload:
Code language: PHP ( php )Route::go('/upload', 'FileUploadController@showUploadForm'); Route::post('/upload', 'FileUploadController@storeUploads');
At present reload the app and go to the /upload route. This page is displayed:

Adjacent, ensure that uploaded files are stored though the course by adding a storeUploads method to the FileUploadController.php file, as follows:
…. public function storeUploads (Request $request) { $request->file('file')->store('images'); return back() ->with('success', 'File uploaded successfully'); }
Code linguistic communication: PHP ( php ) The code to a higher place grabs the file uploaded through the POST request, creates on your local service an images directory, and stores the file there.
Test it: upload a file for your app and run into if the file is in the storage/app/images directory.
Note: For more details on a recently uploaded file, call these methods:
$fileName = $asking->file('file')->getClientOriginalName(); $extension = $request->file('file')->extension(); $mime = $request->file('file')->getMimeType(); $clientSize = $request->file('file')->getSize();
Code language: PHP ( php ) Uploading files to the local disk and serving them yourself is rife with limitations, a major one being the lack of scalability. Best to outsource to an external service like Cloudinary, which, besides upload and storage capabilities, offers features for manipulating and managing media, including images, videos, audio, and other emerging types.
To enable file uploads to Cloudinary:
-
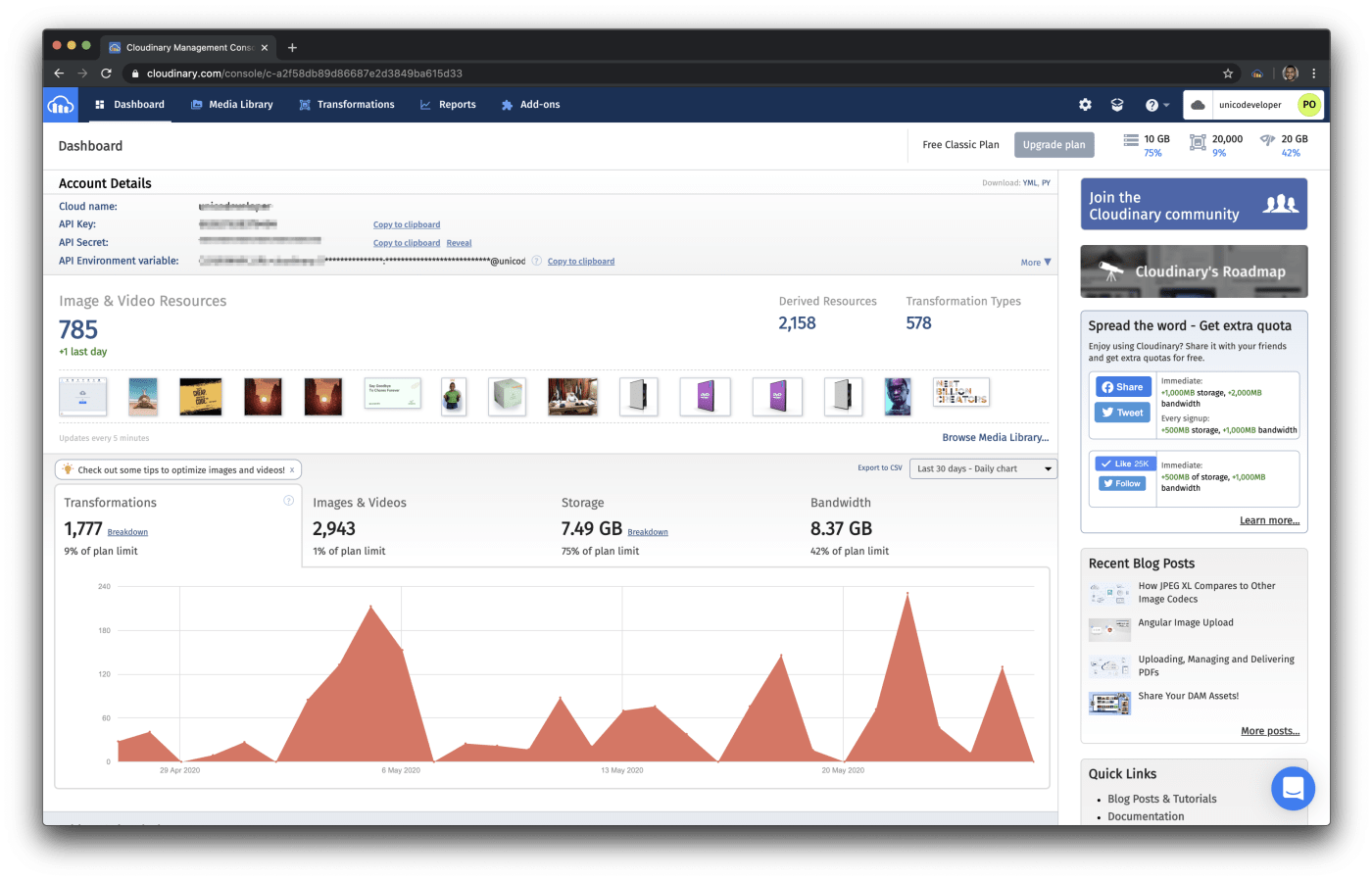
Sign up for a free Cloudinary account, log in, and note your cloud name and API keys from the dashboard.

-
Install Cloudinary's Laravel SDK:
composer require cloudinary-labs/cloudinary-laravelAnnotation: Delight follow the instructions in the #Installation section. Ensure you publish the config file and add your credentials to the
.envfile of your app. -
Rewrite the file-upload controller (
FileUploadController.php) for straight uploads to the deject:
Code language: HTML, XML ( xml )<?php namespace App\Http\Controllers; utilise Illuminate\Http\Asking; class FileUploadController extends Controller { public function showUploadForm () { return view('upload'); } public role storeUploads (Request $request) { $response = cloudinary()->upload($asking->file('file')->getRealPath())->getSecurePath(); dd($response); return back() ->with('success', 'File uploaded successfully'); } }
The lawmaking higher up uploads the file straight to your Cloudinary business relationship and returns the image URL by utilizing the cloudinary() helper office. We didn't have to use the Cloudinary Facade.
Note: Be certain to replace <your-cloud-name>, <your-api-keys>, and <your-api-secret> with their values from your dashboard. Furthermore, for security while in production environments, always load those credentials from the environment variables. That is, invoke the config method to load the credentials before uploading the file to Cloudinary. dd($response) and then dumps the response returned from Cloudinary for the uploaded file. Here'due south an example of a response:
You can now shop the returned URL in the database, and brandish the image to users anywhere in your app.
Uploading files barely scratches the surface of media management. Cloudinary helps you administrate the entire spectrum of your media's lifecycle, end to end, from upload and transformation to optimization and delivery. Do check it out.
- Automating File Upload and Sharing
- Uploading PHP Files and Rich Media the Easy Fashion
- AJAX File Upload – Quick Tutorial & Time Saving Tips
- Impressed past WhatsApp engineering science? Clone WhatsApp Technology to Build a File Upload Android App
- Direct Image Uploads From the Browser to the Cloud With jQuery
- File Upload With Athwart to Cloudinary
- Uploading Vue Files and Rich Media in Two Piece of cake Steps
- Node.js File Upload To a Local Server Or to the Cloud
- Laravel File Upload to a Local Server Or to the Cloud
- JavaScript File Upload in 2 Simple Stride
Source: https://cloudinary.com/blog/laravel_file_upload_to_a_local_server_or_to_the_cloud